Why build a design system?

We’ve recently put together the opening steps of a new design system for Oracle - Grapeshot.
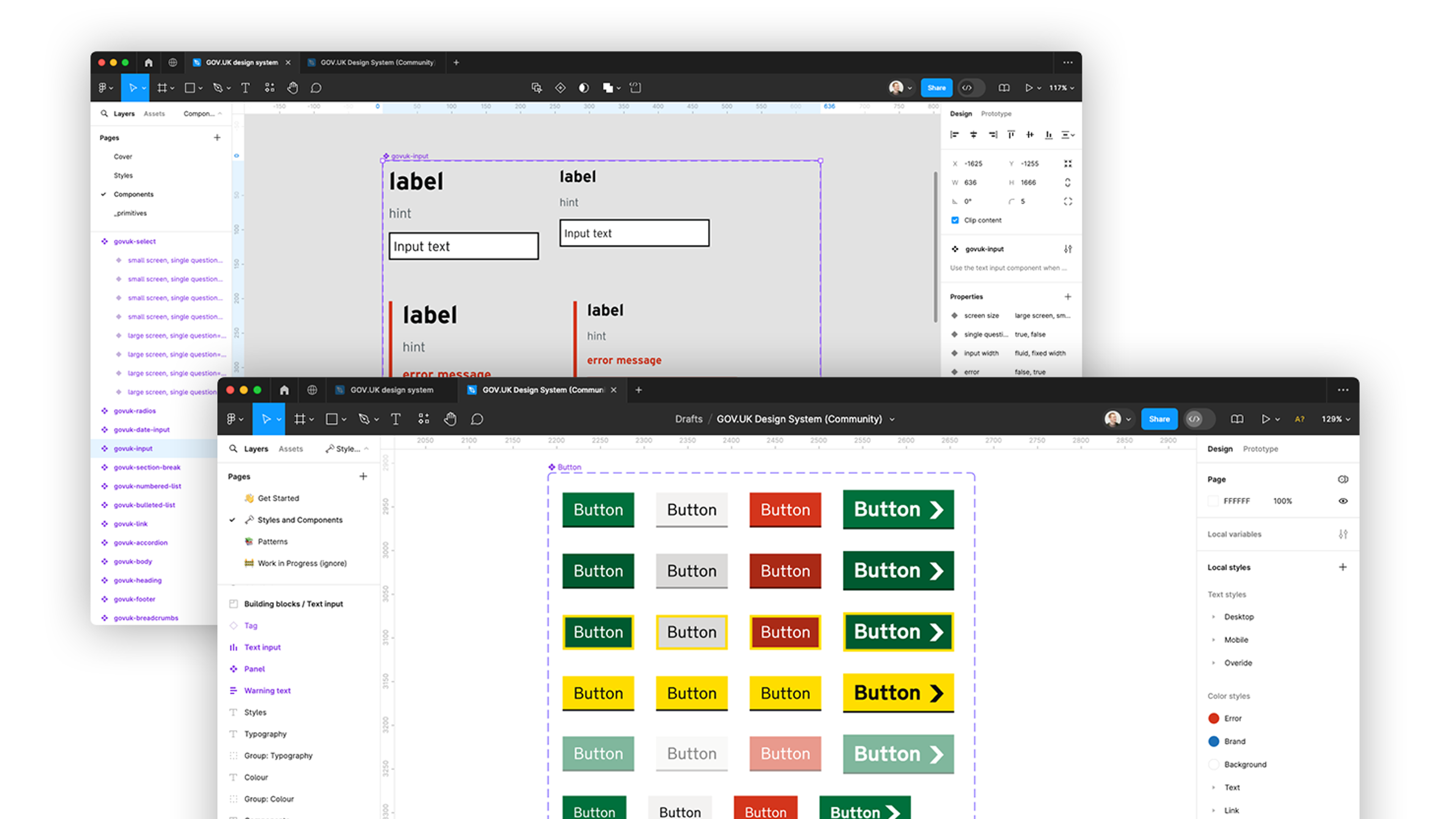
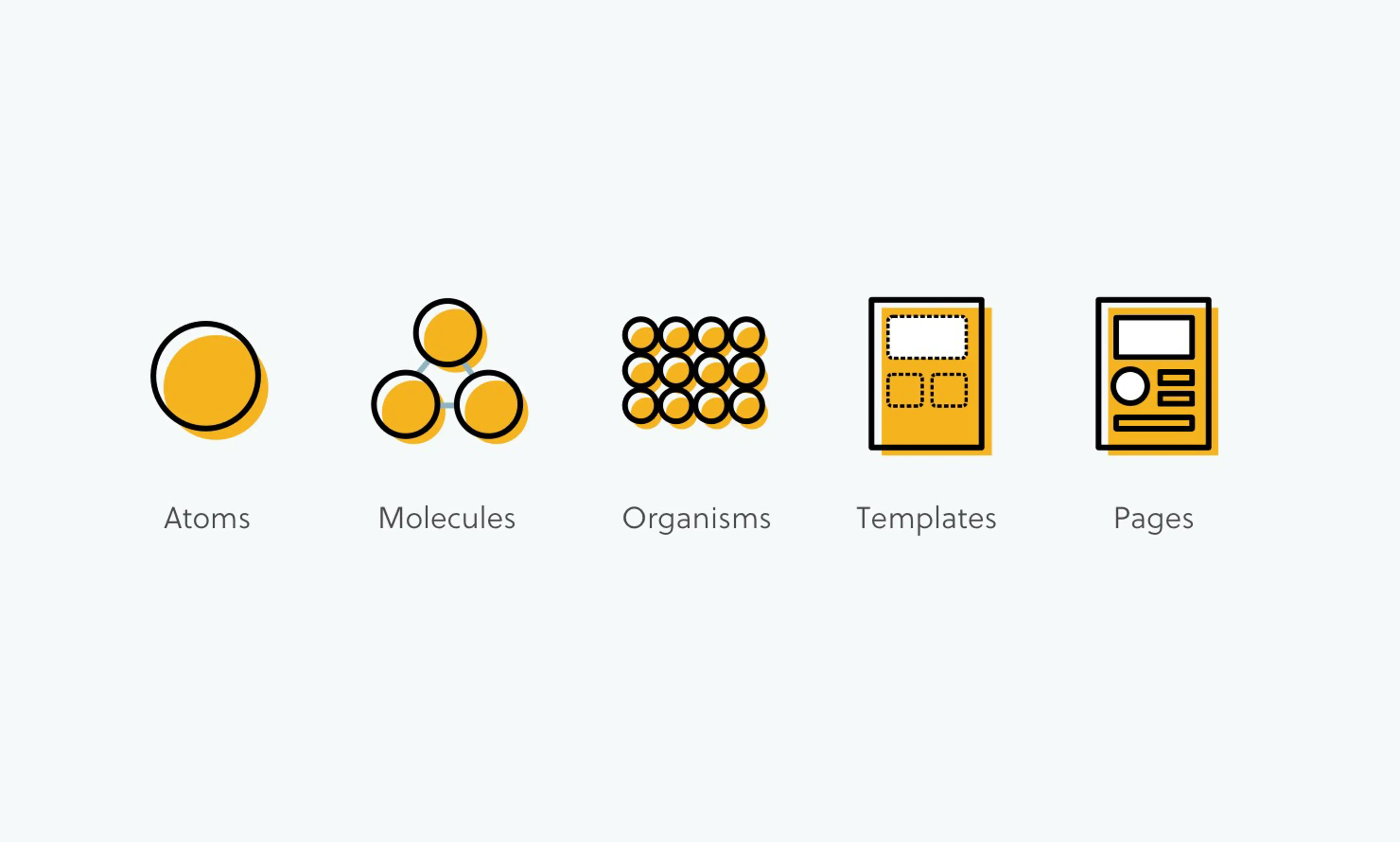
It’s a catalogue of reusable web components (covering things like navigation bars, buttons, drop down menus) which incorporates user-interactions as well as style and branding elements.

The purpose of having a design system is to avoid recreating the same components in multiple different ways, resulting in a more consistent design language across all your platforms as the product evolves.
In a perfect world, a design system would be baked into the planning stage of a website, long before anything is committed to code. But often, the need only emerges once a site is large enough to be maintained by different teams of developers. That’s because large, multi-layered, multi-functional sites are perfect breeding-grounds for inconsistent design.
Many designers left with wiggle room to make some ‘personal improvements’ find the urge too irresistible (it’s in their DNA) especially as it can feel quicker to ‘knock something new up’ than go hunting around for an unknown asset.
Over time, the same elements get built over and over until no one knows which version to use and when.
As a result, it can take new designers ages to get up to speed with the house design language. It’s wasteful and it costs real money.
In his excellent blog on the topic, design specialist, Drew Bridewell suggests that if the following questions are being asked with alarming frequency by your design-team, it's time for a design system:
- Can you send me that source file?
- Which button should I use for this use case?
- Is this the best version of this?
- Should that button be to the left or right of the cancel button?
- How is this supposed to work?
Hoping to avoid a similar situation, Oracle - Grapeshot approached Fluent to help them demonstrate the value of having a design system internally. We took one of their flagship products, ran a quick review of what was working well and what design changes were needed, then abstracted the components of that interface into patterns for reuse. It's the start of a process to unify a much wider set requirements, which once complete promises to:
- Give a clear overview of all the components currently available.
- Define which components do - and don’t - belong in a pattern
- Make it easy to incorporate any missing components
- Prescribe the way components are coded in all their variant formats and keep them in sync.
Of course, a system, no matter how good, needs the people using it to make it work. They need to understand its purpose and accept it's authority if it is to thrive. This means communicating the benefits of it internally and even building it into the on-boarding process for new starters. Do these things well and your design system will reward you by:
- Becoming the single source of truth for all matters design related
- Maintaining a consistent user-experience across all areas of the site
- Encouraging the re-use, rather than reinvention, of elements
- Facilitating the building and sharing of new pattern combinations between teams
- Saving time, effort and money.
It's never too early to implement a design system - and the earlier you begin, the less daunting the task. A design system is never 'finished', so think of it as a tool to aid your design teams productivity rather than A Thing To Be Delivered, and you'll set yourself up for success.
Want more tips on digital product development from people at the cutting edge? Follow Fluent on LinkedIn and keep learning
Ready to solve your problems?
We'll help meet the challenges facing your growing business. Get in touch and tell us what you need, the team can't wait to hear from you.
Contact us


![2295X1200 Social Media [ All ] 01](https://fluent-umbraco-hwduaufvc9h8gbad.uksouth-01.azurewebsites.net/media/scujluzj/2295x1200-social-media-all-01.jpg?width=3840&height=2160&quality=70&format=Webp)