Starting out with React? Keep things simple

At Fluent, we’re always looking for ways to build more interesting front ends to our websites and applications. That means sites that are performant, intuitive, interactive and easy to develop, extend and maintain.
ReactJS is our go-to technology for delivering many of these features and was used to build new sites for Pure Resourcing Solutions and RICS Find a Surveyor.
Here one of Fluent's senior developers, Pete Morris describes what it is and why it gets downloaded an average of 5 million times a week.
React in a nutshell
React is a framework for building user interfaces and single page applications on the web. It was originally built by Facebook in 2011 for their internal use and was made openly available and free to use in 2013. Since then, it’s become the most popular javascript framework of its kind and is used by many of the biggest sites on the web, including Facebook, Instagram, Paypal, Salesforce and Uber.
It’s a mashup of JavaScript and HTML
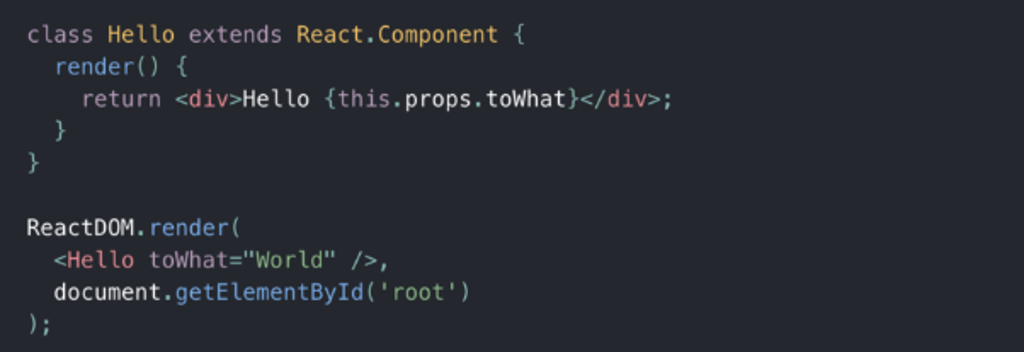
The clever bit is the JSX syntax that forms part of the React ecosystem. It blurs the distinction between the HTML (that makes up the structure of the page), the JavaScript (that makes it do interesting things) and even the CSS (that makes it pretty.)
This makes the code for the application easier to navigate and understand:
React without JSX:

React with JSX:

Source examples: codeburst.io
It’s become the dominant front-end framework for good reason
As a progeny of Facebook, React was tried, tested and tweaked for two years before it was made open source. And while the association with Facebook created a much bigger splash than most new technology launches, it meant React came ready to use in large scale applications. Having that level of reliability counts for a lot with developers.
It’s scaleable
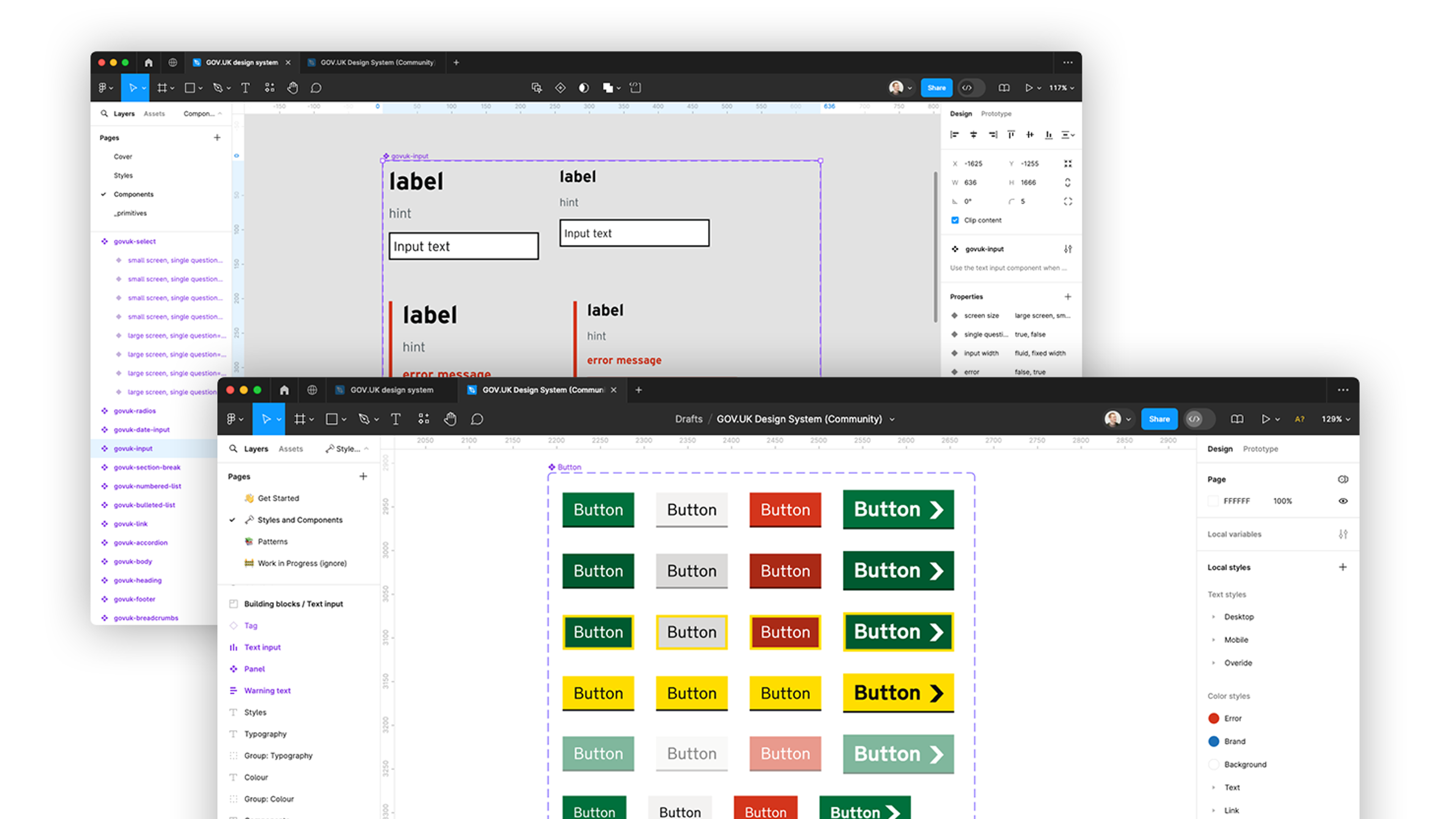
React helps build reusable components for the web that behave as you'd expect them to, whichever browser or even mobile device they appear on.
There are also huge number of interesting components built by other people to use and get inspiration from. From interactive form elements like React Select (https://react-select.com/home) to components to manage single-sign-on in you app (https://www.npmjs.com/package/redux-oidc)
It makes things faster
Because the components are built into a single page application there’s no more loading between pages, which makes things much faster.
Debugging the frontend javascript of a website used to be a pain, but React dev tools make it a pleasure. They allow you to inspect how your React components have rendered in the browser, modify the React state directly and see how that affects the rendering of the app in real-time.
The downside?
Some people are put off React because the learning curve can be a little steep with lots of new patterns to learn - sometimes seemingly all at once. And the number of tools and steps needed to deliver a React app to a production website can be a bit cumbersome.
Newbies are best off developing a simple React app with as few libraries as possible. For instance, you don't always need to use things such as React-Redux (a popular library for managing global state in JavaScript). If you start small and learn React without it you'll be better equipped to know when to use Redux, and when not to. Simplicity is the best approach.
Want more tips on digital product development from people at the cutting edge? Follow Fluent on LinkedIn and keep learning
Ready to solve your problems?
We'll help meet the challenges facing your growing business. Get in touch and tell us what you need, the team can't wait to hear from you.
Contact us
![2295X1200 Social Media [ All ] 01](https://fluent-umbraco-hwduaufvc9h8gbad.uksouth-01.azurewebsites.net/media/scujluzj/2295x1200-social-media-all-01.jpg?width=3840&height=2160&quality=70&format=Webp)